Introduction
Google Tag Manager (GTM) est souvent la méthode privilégiée pour déployer et gérer le Meta Pixel et d'autres balises marketing. Cette approche présente plusieurs avantages :
- Configuration centralisée de toutes vos balises
- Déploiement simplifié sans modification directe du code du site
- Flexibilité pour les mises à jour et les tests
- Intégration facilitée avec les CMPs
Voici un guide détaillé pour implémenter correctement le Meta Consent Mode via GTM.
Prérequis
- Un compte Google Tag Manager actif avec accès administrateur
- Un conteneur GTM déjà configuré sur votre site
- Le Meta Pixel déjà implémenté via GTM
- Une solution CMP (Consent Management Platform) en place
Étape 1 : Préparer votre configuration GTM
Avant de commencer, assurez-vous que votre Meta Pixel est correctement configuré dans GTM. Vous devriez avoir :
- Une variable constante contenant votre Meta Pixel ID
- Une balise Meta Pixel (Facebook Pixel) qui utilise cette variable
- Des déclencheurs appropriés pour activer le Pixel sur les pages souhaitées
Étape 2 : Créer les variables nécessaires pour le consentement
Créer une variable pour détecter le consentement
- Dans GTM, allez dans Variables > Variables définies par l'utilisateur > Nouvelle
- Nommez la variable (ex:
CMP - Marketing Consent)
- Choisissez le type Variable personnalisée JavaScript
- Insérez le code approprié selon votre CMP. Exemples :
Pour OneTrust
javascriptjavascript function() { try { var activeGroups = OnetrustActiveGroups || ""; // Vérifiez le groupe correspondant à la publicité/marketing (généralement C2) return activeGroups.includes(',C2,') || activeGroups.includes('C2'); } catch(e) { return false; } }
Pour Cookiebot
javascriptjavascript function() { try { return Cookiebot && Cookiebot.consent && Cookiebot.consent.marketing ? true : false; } catch(e) { return false; } }
Pour TrustArc
javascriptjavascript function() { try { var preferenceObj = window.PrivacyManagerAPI.callApi("getConsent"); return preferenceObj.consentDecision.includes('advertising'); } catch(e) { return false; } }
- Sauvegardez la variable
Créer une fonction pour gérer le consentement Meta
- Créez une autre variable nommée
Meta_ConsentHandler
- Choisissez le type Variable personnalisée JavaScript
- Insérez le code suivant :
javascriptjavascript function() { return function(consent) { if (typeof fbq === 'function') { fbq("consent", consent ? "grant" : "revoke"); console.log("Meta consent set to: " + (consent ? "grant" : "revoke")); return true; } console.log("fbq function not available"); return false; } }
- Sauvegardez la variable
Étape 3 : Modifier votre balise Meta Pixel
Vous devez maintenant modifier votre balise Meta Pixel existante pour révoquer le consentement par défaut :
- Allez dans Balises et ouvrez votre balise Meta Pixel principale
- Si vous utilisez une balise de type Pixel Facebook, ajoutez une action Advanced Configuration > Consentement et définissez-la sur Revoked
- Si vous utilisez une balise HTML personnalisée, modifiez le code pour ajouter
fbq('consent', 'revoke');avant l'appel àfbq('init'):
javascriptjavascript <script> !function(f,b,e,v,n,t,s) { if(f.fbq)return;n=f.fbq=function(){n.callMethod? n.callMethod.apply(n,arguments):n.queue.push(arguments)}; if(!f._fbq)f._fbq=n;n.push=n;n.loaded=!0;n.version='2.0'; n.queue=[];t=b.createElement(e);t.async=!0; t.src=v;s=b.getElementsByTagName(e)[0]; s.parentNode.insertBefore(t,s) }(window, document,'script', 'https://connect.facebook.net/en_US/fbevents.js'); fbq('consent', 'revoke'); // Ajoutez cette ligne fbq('init', '{{Meta Pixel ID}}'); fbq('track', 'PageView'); </script>
- Sauvegardez la balise
Étape 4 : Créer les déclencheurs pour le consentement
Vous devez maintenant créer des déclencheurs qui détecteront les changements de consentement et mettront à jour le statut du consentement Meta.
Créer un déclencheur pour l'acceptation du consentement
Les déclencheurs exacts dépendront de votre CMP. Voici des exemples pour les CMP courantes :
OneTrust
- Créez un nouveau déclencheur nommé
OneTrust - Consent Updated
- Choisissez le type Événement personnalisé
- Configurez l'événement comme suit :
- Nom de l'événement :
OneTrustGroupsUpdated - Ce déclencheur se déclenche sur : Tous les événements personnalisés
- Sauvegardez le déclencheur
Cookiebot
- Créez un nouveau déclencheur nommé
Cookiebot - Consent Accepted
- Choisissez le type Événement personnalisé
- Configurez l'événement comme suit :
- Nom de l'événement :
CookiebotOnAccept - Ce déclencheur se déclenche sur : Tous les événements personnalisés
- Sauvegardez le déclencheur
- Créez un autre déclencheur nommé
Cookiebot - Consent Declined
- Configurez-le de manière similaire mais avec l'événement
CookiebotOnDecline
Étape 5 : Créer une balise pour gérer le consentement
- Créez une nouvelle balise nommée
Meta - Update Consent Status
- Choisissez le type HTML personnalisé
- Insérez le code suivant :
javascript<script> var hasMarketingConsent = {{CMP - Marketing Consent}}; {{Meta_ConsentHandler}}(hasMarketingConsent); </script>
- Ajoutez les déclencheurs que vous avez créés à l'étape 4
- Sauvegardez la balise
Étape 6 : Configuration avancée pour les événements de conversion
Pour les événements de conversion spécifiques (comme les achats, leads, etc.), vous devez vous assurer qu'ils respectent également le statut de consentement :
- Pour chaque balise d'événement Meta Pixel, ajoutez une condition de déclenchement : OU
- Ajoutez une condition :
{{CMP - Marketing Consent}} equals true
- Modifiez vos balises d'événement pour vérifier le consentement avant d'envoyer les données :
javascript<script> var hasMarketingConsent = {{CMP - Marketing Consent}}; if (hasMarketingConsent) { fbq('track', 'Purchase', { value: {{Transaction Value}}, currency: '{{Transaction Currency}}' }); } else { console.log('Meta Purchase event not fired due to missing consent'); } </script>
Étape 7 : Test et débogage
Test de votre implémentation
- Activez le Mode Aperçu dans GTM
- Visitez votre site et ouvrez la console développeur (F12)
- Testez les scénarios suivants :
- Chargement initial sans consentement : Vérifiez que
fbq('consent', 'revoke')est appelé - Acceptation du consentement : Interagissez avec votre CMP pour accepter les cookies marketing et vérifiez que
fbq('consent', 'grant')est appelé - Refus du consentement : Testez le scénario où l'utilisateur refuse les cookies marketing
- Utilisez l'extension Facebook Pixel Helper pour confirmer que :
- Le Pixel est chargé correctement
- Les événements sont envoyés uniquement lorsque le consentement est accordé
Débogage des problèmes courants
Le Pixel envoie des données avant le consentement
Symptôme : L'extension Facebook Pixel Helper montre des événements envoyés même sans consentement.
Solution : Vérifiez que
fbq('consent', 'revoke') est appelé avant tout autre appel fbq(), et que toutes vos balises d'événements vérifient le consentement.Ajout Screenshot (en cours pour test)
Les événements de conversion ne sont pas déclenchés
Symptôme : Malgré le consentement accordé, les événements de conversion ne sont pas envoyés.
Solution :
- Vérifiez la variable
CMP - Marketing Consentpour vous assurer qu'elle retourne bientrueaprès consentement
- Confirmez que la balise
Meta - Update Consent Statusse déclenche correctement
- Vérifiez dans la console que
fbq("consent", "grant")est bien appelé
Interactions entre Google Consent Mode et Meta Consent Mode
Si vous utilisez également Google Consent Mode, assurez-vous que :
- Chaque solution a ses propres variables et balises séparées
- Les déclencheurs sont configurés pour activer les deux modes de consentement
Étape 8 : Publication et surveillance
- Une fois vos tests validés, publiez votre configuration GTM
- Surveillez pendant quelques jours :
- Les rapports d'événements dans Meta Business Suite
- Le taux de consentement via votre CMP
- Les erreurs potentielles via la console ou les outils de monitoring
- Envisagez de créer un tableau de bord spécifique pour surveiller l'impact du Consent Mode sur vos données
Conclusion
L'implémentation du Meta Consent Mode via Google Tag Manager offre une solution flexible et puissante pour respecter les choix de consentement des utilisateurs tout en préservant autant que possible vos capacités de mesure marketing.
Cette méthode vous permet de centraliser la gestion du consentement, de l'adapter facilement aux évolutions réglementaires et techniques, et de maintenir un équilibre optimal entre respect de la vie privée et performance marketing.
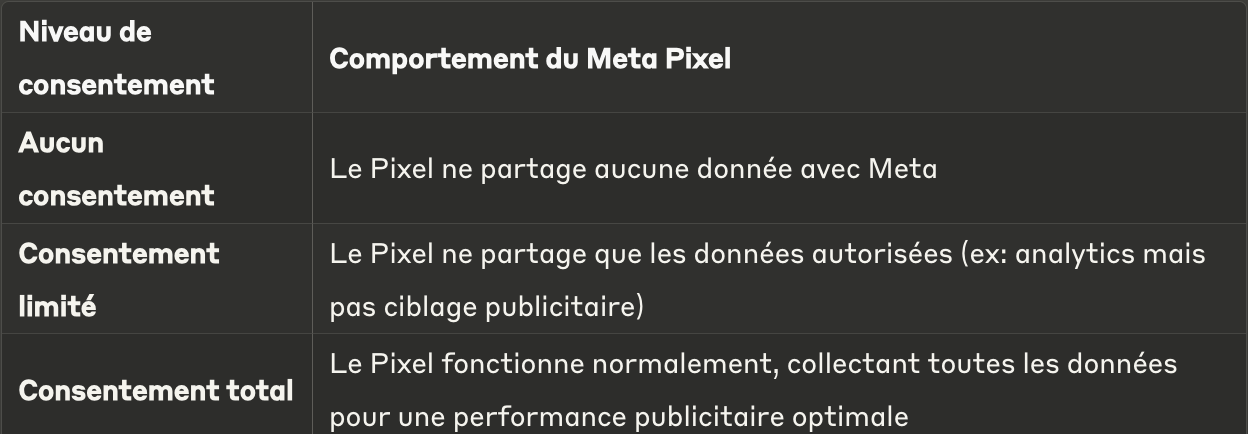
Exemple de niveaux de consentement

Contactez Tag Expert
👉 Par mail : contact@tagexpert.fr
👉 Via notre site : https://tagexpert.fr

.jpeg)


